通过
puppeteer无头浏览器生成pdf但是需要动态加载传入的图片url时,可以通过axios下载图片,再转base64展示
1 | const fetchBase64Img = async (url) => { |
通过
puppeteer无头浏览器生成pdf但是需要动态加载传入的图片url时,可以通过axios下载图片,再转base64展示
1 | const fetchBase64Img = async (url) => { |
最近搭建新项目框架遇到一个问题,搜索栏会根据不同屏幕宽度自动换行或者不换行,换行后导致下面内容区域高度过高,造成页面滚动,所以需要动态计算搜索栏的高度,决定下面内容区域的高度(后续通过flex布局实现),看到了这个
ResizeObserver挺有意思的
Resize Observer API 提供了一种高性能的机制,通过该机制,代码可以监视元素的大小更改,并且每次大小更改时都会向观察者传递通知。
之前我们需要监控页面尺寸变化,一般都会用到window.resize()方法,这个方法会会轮询触发每秒将近60次,监听所有DOM元素的变化,有时候DOM元素尺寸发生了变化,但是窗口大小没有变化也会触发,这时候用这个方法就会造成严重的性能浪费,在MDN上已经不推荐resize方法去监听某个元素的变化。
由于以上种种原因,就迎来了一个新的APIResizeObserver API
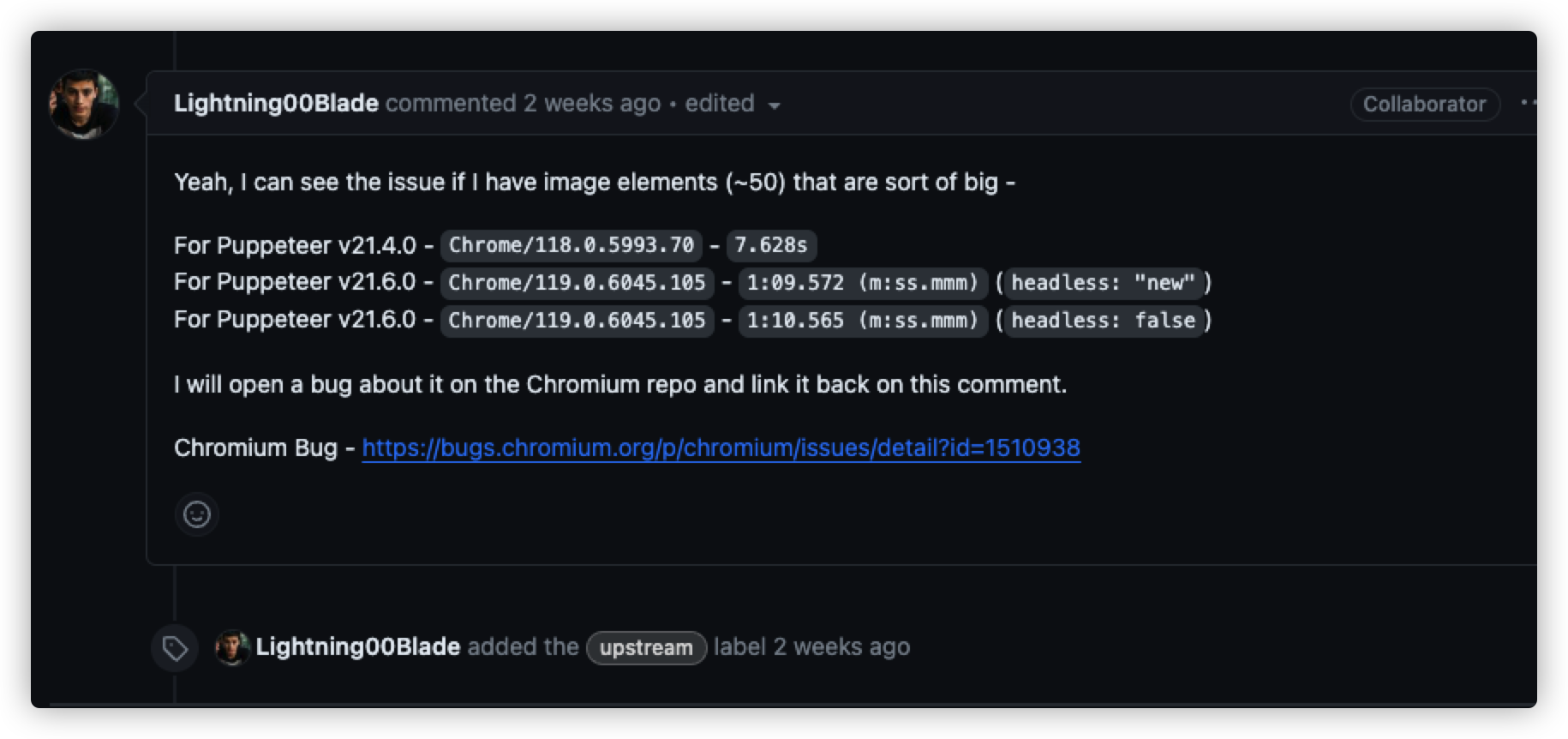
最近公司线上pdf生成缓慢,经常超过30s导致请求超时断开,通过排查问题,找到下面这条issues,可解决目前问题
chromium升级到119之后导致原本20页的pdf生成超级慢,通过打印时间发现puppeteer的page.pdf()方法转换html到pdf用时达到20s左右,根据issues修改版本号降级到Chromium(117.0.5938.92)对照puppeteer的21.3.2版本
降级后page.pdf方法生成20页pdf从原本20s降低到680ms,提升将近30倍,整体接口返回时间大概5s左右
Issues: #11494
puppeteer和chromium对照表: support
依赖对照表(提示缺少依赖可以对比安装): Chrome doesn’t launch on Linux
中文乱码: 需要自行下载字体库
1 | 在字体文件目录安装字体 |

本地可使用代理魔法上网安装
服务器安装
配置puppeteer环境变量,使用国内镜像源下载
ps: v20.1.1(2023-05-05)版本更新 PUPPETEER_DOWNLOAD_HOST 环境变量改为 PUPPETEER_DOWNLOAD_BASE_URL
1 | v20.1.1之前版本 |
新建标签:command + t
关闭标签:command + w
切换标签:command + 数字 / command + 左右方向键
切换全屏:command + enter
查找:command + f
垂直分屏:command + d
水平分屏:command + shift + d
切换屏幕:command + option + 方向键 / command + [ / command + ]
查看历史命令:command + ;
查看剪贴板历史:command + shift + h
选中即复制,在iterm2中选中内容就已经复制到了剪切板
清除当前行:ctrl + u
到行首:ctrl + a
到行尾:ctrl + e
前进后退:ctrl + f/b (相当于左右方向键)
上一条命令:ctrl + p
搜索命令历史:ctrl + r
删除当前光标的字符:ctrl + d
删除光标之前的字符:ctrl + h
删除光标之前的单词:ctrl + w
删除到文本末尾:ctrl + k
交换光标处文本:ctrl + t
清屏1:command + r
清屏2:ctrl + l
原文地址: 知乎