ionic2+cordova插件实现第三方登录
1.首先和所有的都一样,要分别到各个开放平台申请appid,添加测试账号
QQ:腾讯开放平台 http://open.qq.com/
微信:微信开放平台 https://open.weixin.qq.com/
微博:新浪微博开放平台 http://open.weibo.com/
2.通过cordova添加插件
QQ:
1 | cordova plugin add cordova-plugin-qqsdk --variable QQ_APP_ID=YOUR_QQ_APPID |
微信:
1 | cordova plugin add cordova-plugin-wechat --variable wechatappid=YOUR_WECHAT_APPID |
微博:
1 | cordova plugin add cordova-plugin-weibosdk --variable WEIBO_APP_ID=YOUR_WEIBO_APPID |
3.1微博需要进一步去设置redirecturi
在你的config.xml文件中添加
<preference name="REDIRECTURI" value="YOUR_WEIBO_REDIRECTURI" />
必须要和微博开放平台里面的OAuth2.0 授权设置的一样

3.2 QQ需要装@ionic-native/qqsdk
1 | npm install @ionic-native/qqsdk --save |

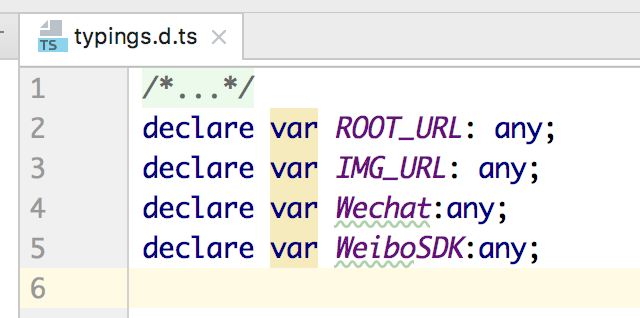
3.3 微信、微博需要在编译文件中声明变量
1 | declare var Wechat:any; |
之后就能在需要的地方直接使用Wechat.XXX 或者 WeiboSDK.XXX方法

4.第三方登录代码
4.1 QQ第三方登录:
需要引入QQSDK模块
1 | import { QQSDK,QQShareOptions } from '@ionic-native/qqsdk'; |
4.2 微信、微博第三方登录
1 | sinaLogin(){ |
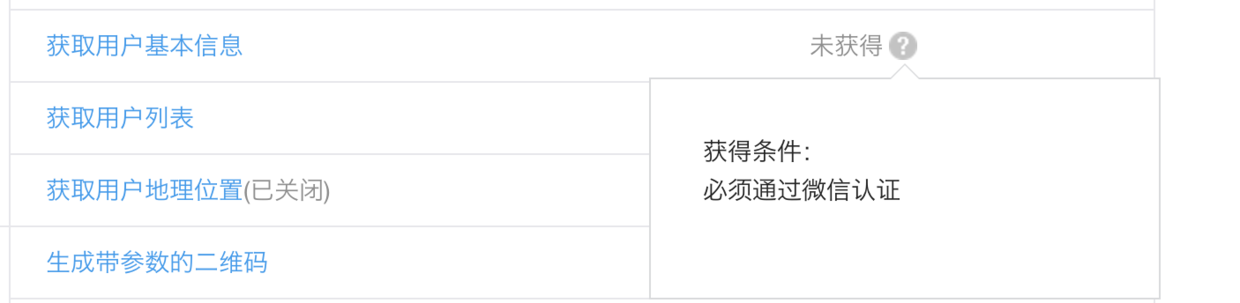
需要注意:
微信需要认证才能使用;

微博:
如果微博报错redirect_uri_mismatch 的话 请看3.1 设置redirecturi
如果微博报错sso package or sign error 的话 需要在你的XCode里面的Info找到Bundle identifier这一项,复制粘贴到微博开放平台你的app中的 bundle id 中 保持两者值一致