微信小程序-模拟iOS列表
最近刚写小程序 发现很多坑 不过先封装了一些简单的组件 慢慢用
码云:https://gitee.com/bestjarvan/public.git
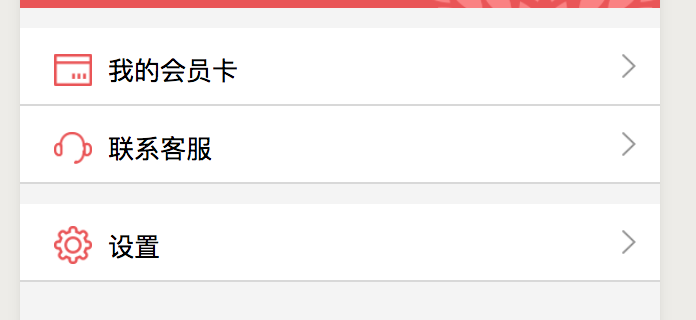
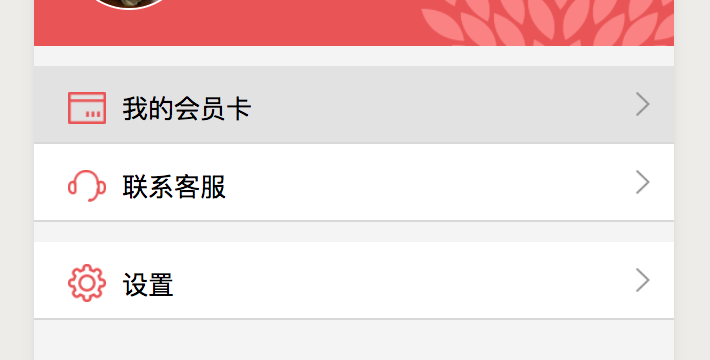
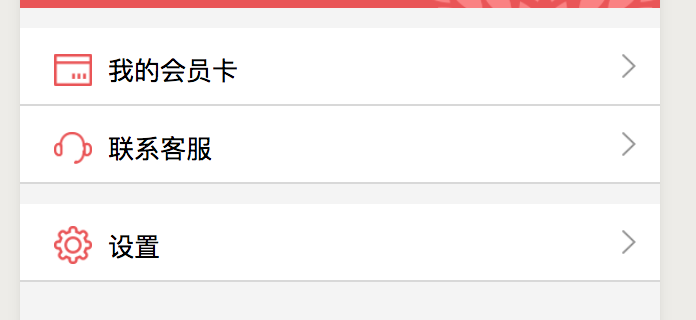
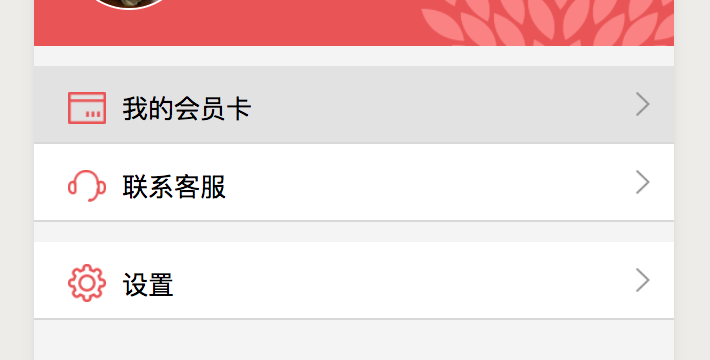
先看效果:


用法:
1、把组件放到小程序的根目录下
2、在需要用的页面json中写下下列代码,路径根据自己的真实路径修改
1 | { |
3、在页面中引用组件
1 | //wxml |
最近刚写小程序 发现很多坑 不过先封装了一些简单的组件 慢慢用
码云:https://gitee.com/bestjarvan/public.git
先看效果:


用法:
1、把组件放到小程序的根目录下
2、在需要用的页面json中写下下列代码,路径根据自己的真实路径修改
1 | { |
3、在页面中引用组件
1 | //wxml |